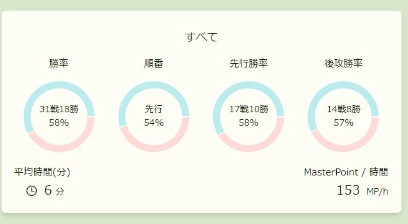
こんな感じのグラフ作るとき

コード例
function App() {
const data = [
{ name: 'win', value: 100, color: "#bbebed", dark: "#1e4e4f" },
{ name: 'lose', value: 50, color: "#ffdad6", dark: "#93000a" }
];
const [dark, setDark] = useState(false)
useEffect(() => {
//機器のダークモードを取得
setDark(window.matchMedia('(prefers-color-scheme: dark)').matches)
}, [])
return (
<div className='w-28 text-center'>
<p>Hello</p>
{/* 親要素とChartの大きさを合わせる*/}
<div className=" relative w-28 h-28">
<PieChart width={112} height={112}>
<Pie
data={data}
dataKey="value"
nameKey="name"
innerRadius={35} // 円の内側の
outerRadius={45}>
{data.map((entry) =>
// バーに色を付ける
<Cell key={entry.name} fill={dark ? entry.dark : entry.color} />)
}
</Pie>
</PieChart>
<div className=" absolute top-1/2 left-1/2 -translate-x-1/2 -translate-y-1/2 flex flex-col" >
<p className=" text-red-400 text-sm">win 100</p>
<p className=" text-neutral-500 text-sm">lose 50</p>
</div>
</div>
</div>
)
}